スマートフォンサイト制作
時代に最適化させたマーケティング
いつでもどこでも届けられる情報の「価値」とは?
いまやウェブサイトの閲覧者の半数はスマートフォンです。
1家に1台だったパソコンは、
スマートフォンの普及によって1人に1台と言える世界になりました。
これはチャンスです。商機です。
お客様の手元に直接情報を届けることが出来るのです。
もう街頭でティッシュ配りをしなくても、
何件も営業周りで訪問しなくても、
情報を届けられるツールがそこにあります。
ならば活用しない手はありません。
あなたのビジネスが 10 ~ 40 代をターゲットに含んでいる場合、
スマートフォン用のホームページ制作を真剣に検討することをお奨めします。
Viewport の設定、Retina ディスプレイの対応、
レスポンシブデザインにするかリキッドデザインにするか、など、
スマートフォンサイトのために考えなければならないことは実は色々あります。
ホームページは情報を届けるツールです。
お客様がいつでも手元で有益な情報にアクセス出来るように、
あなたの届けたい情報がお客様に届くように、
スマートフォン用に最適化したホームページを制作します。
制作実績

大手ディーラー 新春福引キャンペーン
大手ディーラーの新春福引キャンペーン用に、
福引ゲームを制作しました。
PHP による抽選システムの他、
重複登録の防止、アニメーション GIF を使った演出などの
作りこみを行いました。
スマートフォンサイトデザイン
「スマートフォンで見ることの意味」とは?
パソコンとはそもそも役割が異なります。
パソコンでのホームページの役割は、
しっかりとした情報の発信、顧客の知りたい情報を提供し、
情報の満足度を高めるというところにあります。
一方で、スマートフォンでのホームページには、
簡易性や即時性が求められています。
言わば、簡単に、そしてすぐに得たい情報にアクセス出来ることが重要で、
一つの事柄に対して多角的に精査して調査するような使い方ではありません。
そうなってくると、パソコンと同じサイトを
縮小してスマートフォンで表示させるという手法は、
マーケティングとして最適化されていません。
レスポンシブデザインのように、
あらかじめスマートフォン用の最適化も考慮されていれば問題ありませんが、
スマートフォン用のサイトを作らないことは、
顧客層の半分を逃しているということになります。
制作実績

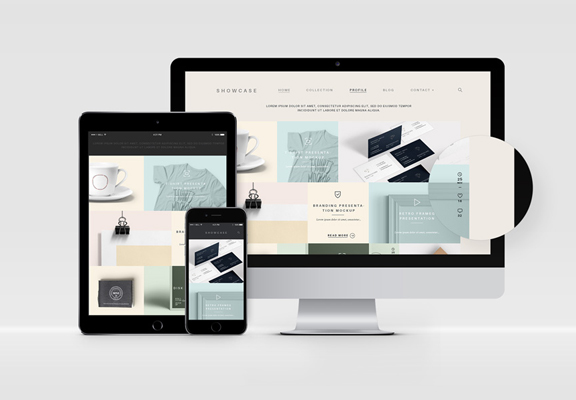
ホテルウェディング CMS サイト構築
WordPress を用いた PC / SP / Tablet サイトを構築しました。
ユーザーエージェントによって自動的に WordPress のテーマを切り替えます。
jQuery を用いたスライドショーやカスタムフィールドを活用したカスタム投稿など
様々なコーディングおよびシステム構築を行いました。
レスポンシブウェブデザイン
コンテンツの更新性に優れ、SEO対策に有利だが…。
強力ですが、必ずしも導入しなければならない訳ではありません。
導入して悪くなるものではありません。
かと言って、導入しなければならない訳でもありません。
あくまでスマートフォン用サイトの制作にあたっての、
制作方法の手段の一つと捉えることが重要です。
そもそも「レスポンシブウェブデザイン」とは、
パソコン用とスマートフォン用に同じ HTML を表示しながら、
見た目だけを調整することであたかもスマートフォンサイトのように見せる方法です。
他に、スマートフォンサイトを作る方法としては、
スマートフォン専用にサイトを一つ作るという方法があります。
レスポンシブウェブデザインを採用した場合、
タブレットのようなサイズの画面でも、きちんと表示されるので、
新しくスマートフォン専用にサイトを作るよりは、
制作工数の節約に繋がります。
また、パソコン用サイトの方は更新したけれど、
スマートフォン用サイトの方の更新を忘れるといった
更新上の問題も起きにくくなります。
けれどもそれは本来パソコン用に表示する内容を
スマートフォンに当てはめる形でデザインしたものになるので、
最初からスマートフォン専用サイトとして作られるものよりは、
精度が少し落ちることになります。
このように、レスポンシブウェブデザインを取り入れるデメリットが、
無いわけではありません。
そういった込み入った相談なども、
私たちに気軽にご相談をお申し付けください。

ウェブ戦略Web Solution
作って放置されているだけのホームページに価値はありません。こまめに運用して、手塩にかけて育てて、訪問してくださる方と共に紡いでいくのがホームページです。価値のあるホームページを作りましょう。

スマートフォン戦略Smartphone Solution
ホームページは情報を届けるツールです。お客様がいつでも手元で有益な情報にアクセス出来るように、あなたの届けたい情報がお客様に届くように、スマートフォン用に最適化したホームページを制作します。

システム開発System Development
プログラム開発には 10 年以上の経験があります。ホームページ上で顧客に何かを体験させるには、HTML と CSS だけでは力不足です。Javascript や PHP を使ってこそ、顧客にオンラインでのサービスを提供することが出来ます。

コンサルティングConsulting
ホームページは作るだけでは意味がありません。店舗と同じです。人に見てもらい、気に入ってもらう必要があります。ホームページ上でも、変わらず顧客をもてなす必要があります。
何のためにホームページを作るのか、誰に見て欲しいのか、しっかりと計画を立てて最初に考えなければならないことです。

マーケティングMarketing
狙ったターゲット層に届ける仕組みがあります。ホームページを作って集客をして、地域に合わせた内容の発信や、SNS などでの告知方法など様々な手段があります。
集めたデータを高度に分析し、マーケティング戦略を打ち立てていく、それが EPoch の提案するウェブマーケティングです。

ブランディングBranding
ブランド力を高めるためのトータル戦略があります。ビジネスを始めるにあたって、このビジネスが顧客に与える影響を鑑みます。ロゴの制作、名刺の制作、チラシの制作、いずれもがスタートアップには強力なブランディングになります。

多言語化Internationalization
もはや日本だけにとどまる必要はありません。世界の市場にも視野を拡げられます。実際の店舗を海外に出店するのはとても大変ですが、インターネットの世界ではそれが簡単に行えます。世界中の誰でも、あなたの顧客になり得ます。その可能性を試すだけでも価値がある、と言えるほどの、市場の広さがそこにあります。

